ロゴやイラストのトレースとは?Illustratorでの変換方法

ロゴや画像、イラストなどのデータは「ベクターデータ」という状態に変換しておくと、さまざまな印刷物やWEBで使い回しやすくなります。Illustratorでは、さまざまな機能を使って「トレース」を行うことで、解像度の低い画像や手書きのロゴやイラスト、現物の写真などをベクターデータにすることができます。
今回は、Illustratorにおけるトレースの意味やトレースが必要な理由から、機能や手順を紹介していきます。ロゴやイラストを綺麗な状態のデータにしたい方はぜひ参考にしてみてください。
ロゴやイラストのトレースとは?
そもそもトレースという言葉自体は「原図を下に敷いてなぞって書き写すこと」などを意味します。「Illustratorでロゴやイラストをトレースする」というのは、元になるイラストやロゴの画像データを、Adobe社のIllustratorを使って綺麗な状態に作り直したり、アナログのロゴやイラストをデジタルデータとして描き起こしたりすること、またそのための機能のことを指します。
Illustratorでトレースされたイラストやロゴは「ラスターデータ」という状態から「ベクターデータ」に変換され、デザインの編集や印刷に適したデータになります。トレースによって輪郭がくっきりとするうえに、拡大縮小や変形が自由に行いやすくなります。

ロゴやイラストのトレースが必要な理由
先にも少し触れたように、ロゴやイラストなどのデータは大きく分けて「ラスターデータ」と「ベクターデータ」に分けられます。
ラスターデータは、細かなピクセルが集合してモザイク画のようになっているデータのことで、拡大すると以下のようにガタガタしており階段状になっています。大抵の場合、写真や画像はラスターデータという状態になっています。つまり、印刷物やWEBで使用する画像やロゴがラスターデータのままだと、データの解像度や配置するサイズ次第では印刷や画質が粗くなってしまう可能性があるのです。


一方のベクターデータは、線やカーブなどの繋ぎ目、色などの情報を数値化して描かれているデータのことで、どれだけ拡大してもラスターデータのように画質が落ちることがありません。
ロゴなどの場合、さまざまな印刷物やWEBで使用することが考えられますが、用途によってサイズや色も変わります。ベクターデータのロゴを1つ持っておけば、拡大縮小をどれだけ行っても同じ画質を保てるほか、色の変更なども行いやすいため幅広く使い回しができるデータになります。
ただし、ベクターデータは図形や単純なイラストに適したもので、複雑な写真などには不向きな場合があります。
- ①元の画像の解像度が低く、ぼやけていたり粗かったりする
- ②印刷サイズに対して配置したい画像のサイズが小さい
- ③特殊な印刷や加工がしたい(ベクターデータでの提出を求められる)
- ④手元にデータや綺麗な画像が無く、紙や布などに印刷された現物や写真しかない
など
イラストレーターでロゴやイラストをトレースする2つの方法
それでは実際に、Illustratorの機能を使ってラスターデータのロゴやイラストをトレースし、ベクター化する手順を紹介していきます。Illustratorでロゴやイラストをトレースする方法は主に以下の2通りです。
①画像トレース機能を使ってトレースする②ペンツールを使ってなぞってトレースする
画像トレース機能を使ってトレースする方法
Illustratorの機能である「画像トレース」を使って画像データをトレースします。使用しているバージョンによっては「ライブトレース」と表記されている場合もあります。
1.下絵となる画像をIllustratorに取り込む
すでに下絵になる画像がある場合は、そのデータをIllustratorに配置します。手書きのイラストや実際の印刷物しか手元にない場合は、スキャナーを使うかカメラで撮影した画像を用意しましょう。

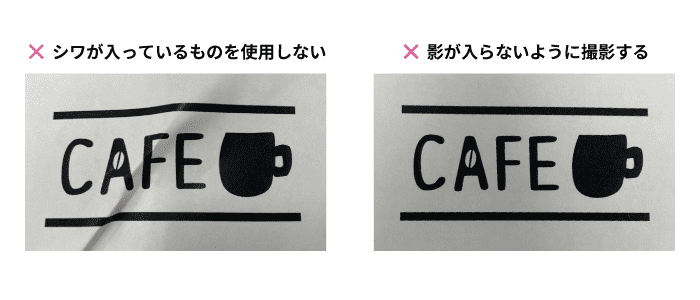
なお、手書きのイラストや印刷物の写真を撮る場合、撮影時にシワや影が入らないように注意しましょう。トレースの際、これらの要素が邪魔をしてしまう場合があります。他にも、ゆがみがないように撮影することや、できる限り無地の紙や布が使われているものを撮影するように心がけましょう。

2.取り込んだ画像を選択し「画像トレース」の機能を使う
画像トレースには「最初から自動で行う方法」と「自分で調整する方法」があります。取り込んだ画像を選択したら、以下の好きな方法で画像トレースを実行しましょう。
【画像トレースを最初から自動で行う場合】
配置した画像を選択して「オブジェクト」>「画像トレース」>「作成」を選択します。

もしくはコントロールパネルの「画像トレース」ボタンをクリックします。(コントロールパネルが表示されていない場合、「ウィンドウ」>「コントロール」で表示できます。)

データの容量やご利用環境によって、処理の進行状況を示す表示が出る場合もあります。

処理が完了すると、トレース結果が表示されます。

【手動で各項目を調整して画像トレースを行う場合】
メニューから「ウィンドウ」>「画像トレース」を選択し、画像トレースのパネルを表示します。

以下のようなパネルが開いたら、「プレビュー」にチェックを入れて、希望のイメージに近づくように各項目を調整していきます。全て完了したら右下の「トレース」を実行し、トレース結果が表示されるのを待ちます。

自動で行う画像トレースの場合は、これらをIllustratorが自動で行ってくれるため楽に処理ができます。手動で画像トレースを行うのは難しい部分もありますが、細かい設定でよりお好みの状態に近づけることができます。
【自動で画像トレースしたものを手動で調整したい場合】
自動で画像トレースを行ったあとから、手動で細かく調整することも可能です。コントロ―ルパネルの「トレース結果」の近くに表示されているアイコンから、画像トレースのパネルを開くことができます。

なお、コントロールパネルの「トレース結果」のメニューからは、トレース結果のみを表示したり元画像とあわせて表示したりなどの、表示方法を選ぶことができます。

3.トレースが完了した画像をパス化する
画像トレースが完了したらパス化を行いましょう。トレースされた線をパスに変換することでオブジェクトになるため、変形や色の編集が行えるようになります。

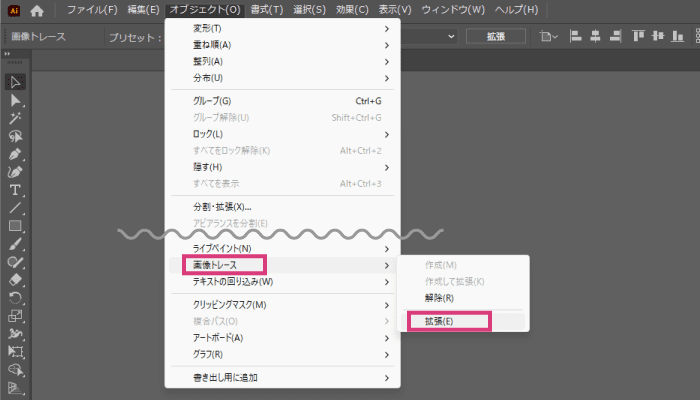
まずはメニューから「オブジェクト」>「画像トレース」>「拡張」を実行します。もしくは先ほど紹介した「トレース結果」メニューの右にある「拡張」というボタンをクリックします。


これにより、トレースされた画像がパスに変換されます。変換後はパスがグループ化されているので、グループ解除を行い個々のオブジェクトとして操作できるようにします。
4.パスの単純化を行う
変換後すぐの状態ではアンカーポイント(パスを編集するためのポイント)が多くなっている場合があります。データ容量を抑えたいなどの場合は、「パスの単純化」を行いましょう。
メニューから「オブジェクト」>「パス」>「単純化」を選択します。

「単純化」のパネルが開くので、お好みにあわせて調整します。

「画像トレース」機能は処理が楽に行いやすい反面、角が尖ってしまったり不自然な形になってしまったりと、仕上がりの品質に限界があります。よりトレースの精度を上げたい場合は、手間はかかりますが次に紹介する「ペンツールを使った方法」を検討しましょう。

ペンツールを使ってなぞってトレースする方法
ペンツールや曲線ツールは、Illustrator上で自分で線を描ける機能です。これらのツールを使って、Illustratorに取り込んだ画像の上からなぞるように線を作り、パスを作成していくことで画像のトレースを行うことができます。
1.画像を読み込んでレイヤーをロックする
画像トレース機能と同じように、画像をIllustrator上に読み込ませます。ペンツールでなぞる時に誤って画像を選択してしまわないように、レイヤーをロックしておきましょう。画像を配置しているレイヤーで、目のマークの右側の枠をクリックして鍵のアイコンが表示されていれば、レイヤーのロックが完了です。

2.ペンツールで画像を上からなぞっていく
ペンツールを選択し、画像にあわせて縁取るようになぞっていきます。直線が多い画像やロゴは比較的簡単に仕上げやすいですが、曲線や複雑な形が多いと難易度も上がります。

自分で行うのが難しい場合は、印刷会社やロゴデータの作成代行会社など、ペンツールでのトレースを受け付けている業者に依頼することも可能です。ただし、その分の料金は発生するのでよく検討しましょう。
まとめ
今回は、Illustratorにおけるロゴやイラストのトレースの基礎や、トレース方法についてご紹介しました。画像トレースは便利な機能ではありますが仕上がりには限界があるため、処理を簡単に行いたいのか、より精度の高いトレースを行う必要があるのかによって、適した方法を選ぶ必要があります。仕上がりに求められる質や自身の技術と相談しながら、自分にあったトレース方法を見つけてみてください。







































